Early VR Stereoscopic Video
25/07/18 06:57
Before I started working on Orbital Loop, we had some R&D time in the studio. I was interested in creating some scenes in VR that could potentially run on a mobile device but look like a scene that would run on a higher end PC. Because Mobile VR is so demanding on low draw calls this meant I couldn't stick a scene with a bunch of objects, light it and have it run. So instead I turned to render targets, lots of them. I used 9 render targets, 4 per eye to give a 360 field of view, the 1 to composite them into a final video.
In the first video, I used a prototype game that we were working on and stuck the camera rig in a scene and animated its movement on a path. If you are viewing this in a web browser you should be able to rotate around by click and dragging within the video, if you are on a VR headset everything should be in stereoscopic 3d
In this example I wanted to prototype time of day. For this method the time of day was done by hacking together 4 different skydomes and 4 different reflection captures. I stitched them together using blueprint and animated them in matinee. This allowed me to have a faked dynamically lit environment without the perf overhead of dynamic lighting.
In the first video, I used a prototype game that we were working on and stuck the camera rig in a scene and animated its movement on a path. If you are viewing this in a web browser you should be able to rotate around by click and dragging within the video, if you are on a VR headset everything should be in stereoscopic 3d
In this example I wanted to prototype time of day. For this method the time of day was done by hacking together 4 different skydomes and 4 different reflection captures. I stitched them together using blueprint and animated them in matinee. This allowed me to have a faked dynamically lit environment without the perf overhead of dynamic lighting.
Masked Ocean Plane
27/06/18 20:05
I wanted to try to make our water cheaper on squids from space, typically transparency is very expensive and the material I had originally made was push 700-800 instructions. The easiest way to do this normally would be to make the material opaque, but I feel that there is a major compromise when doing this, you lose any depth you would get with transparency. IE things that poke into the water would have a hard edge with an opaque material.
So I thought about using distance fields to help out. In this image I made the water a masked material and fed the opacity mask with the distance to nearest surface node along with some math to bias it. To get the water to fade when approaching a surface I used Epic's dithered opacity mask which creates a fuzzy look that is smoothed out with Temporal AA. Another benefit of using a masked material is that the lighting can be baked and also get proper screen space reflections without bloating the material instruction count. Most all of the glass in the game also uses a masked material instead of transparency.
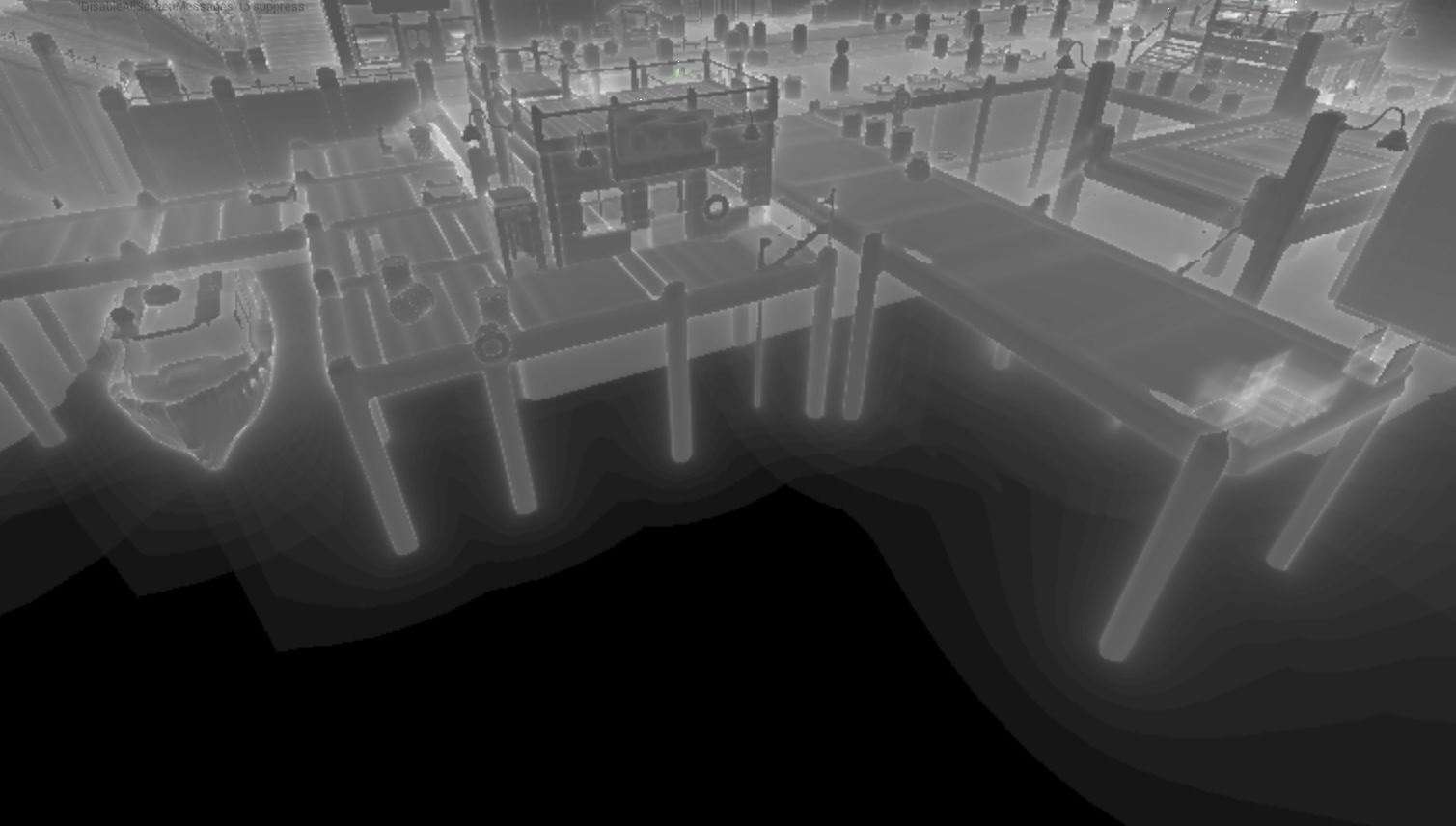
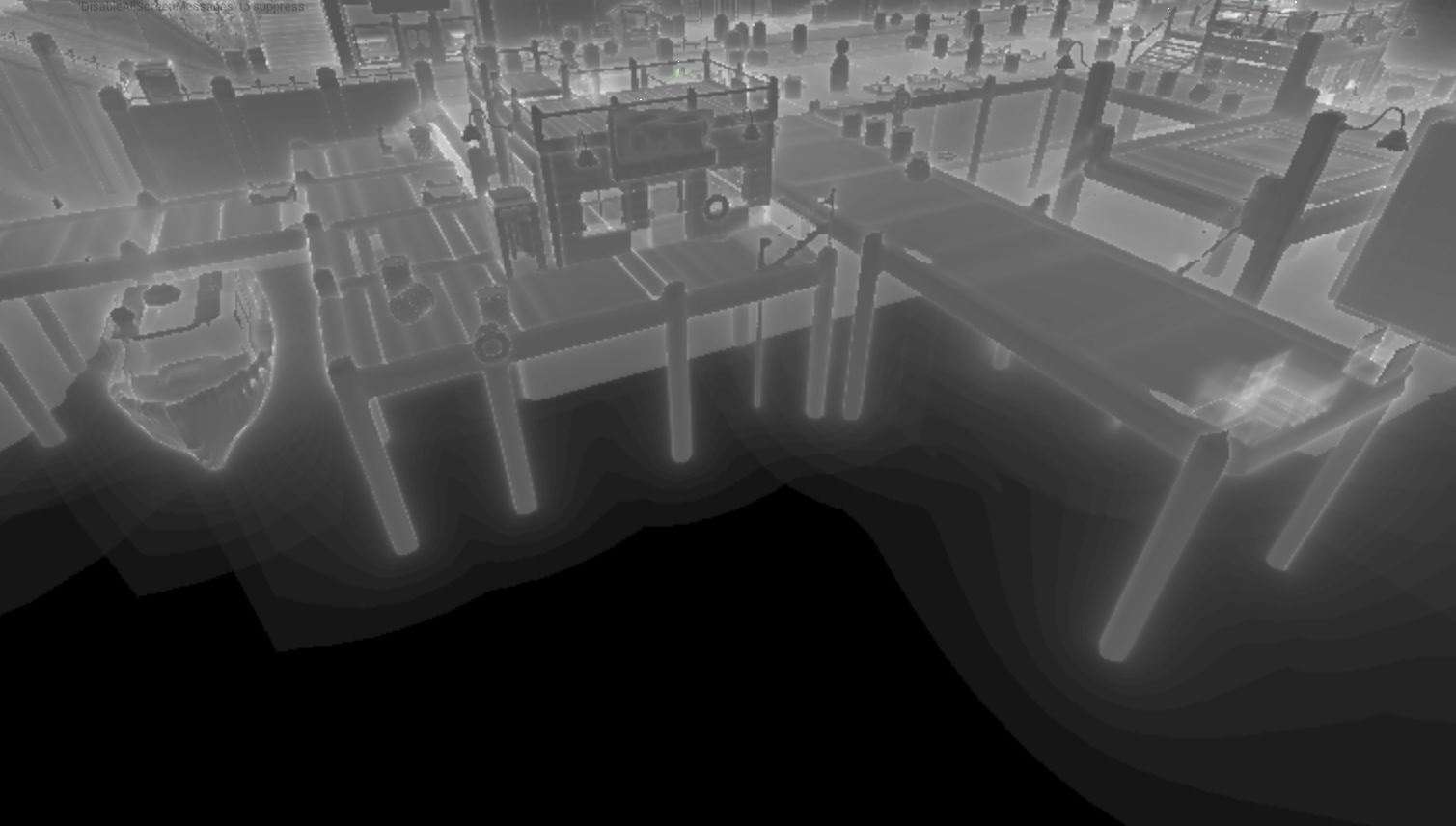
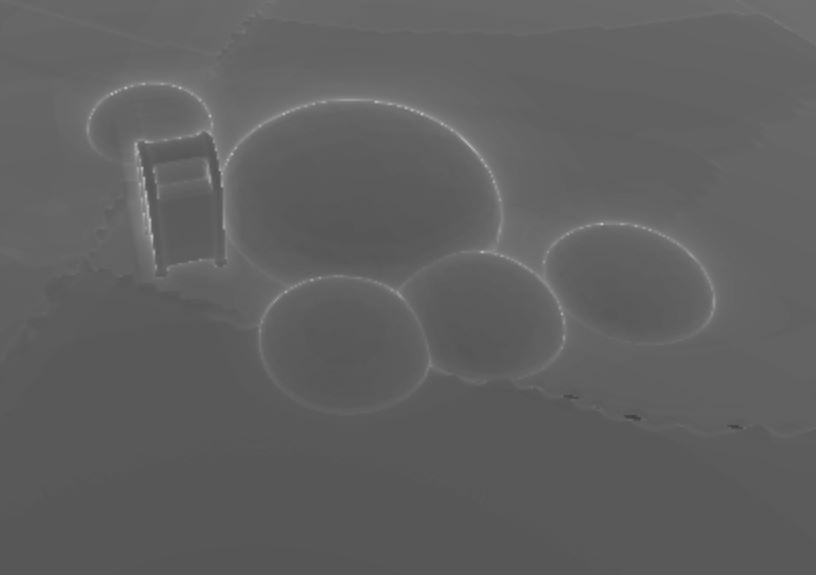
Here is what the distance fields look like

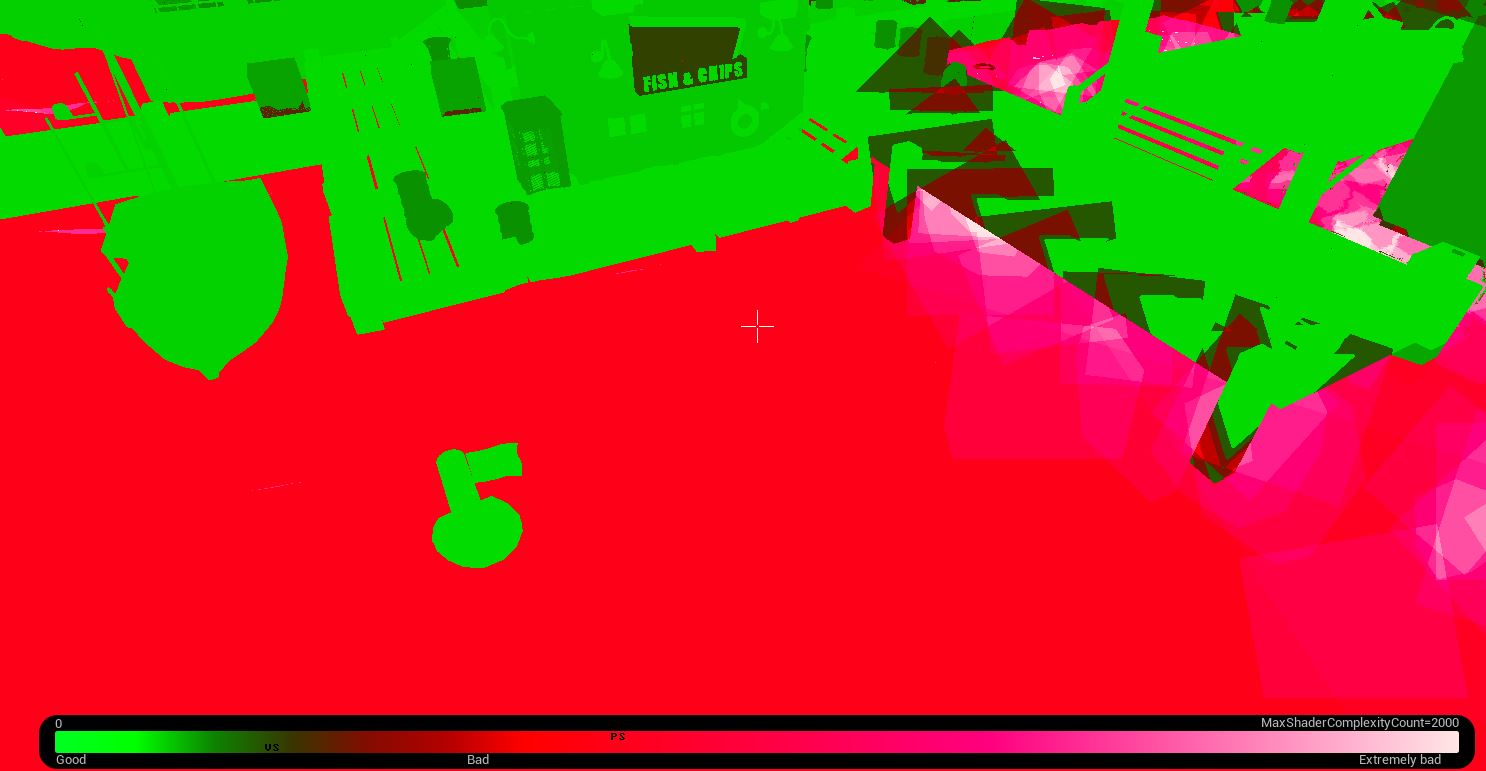
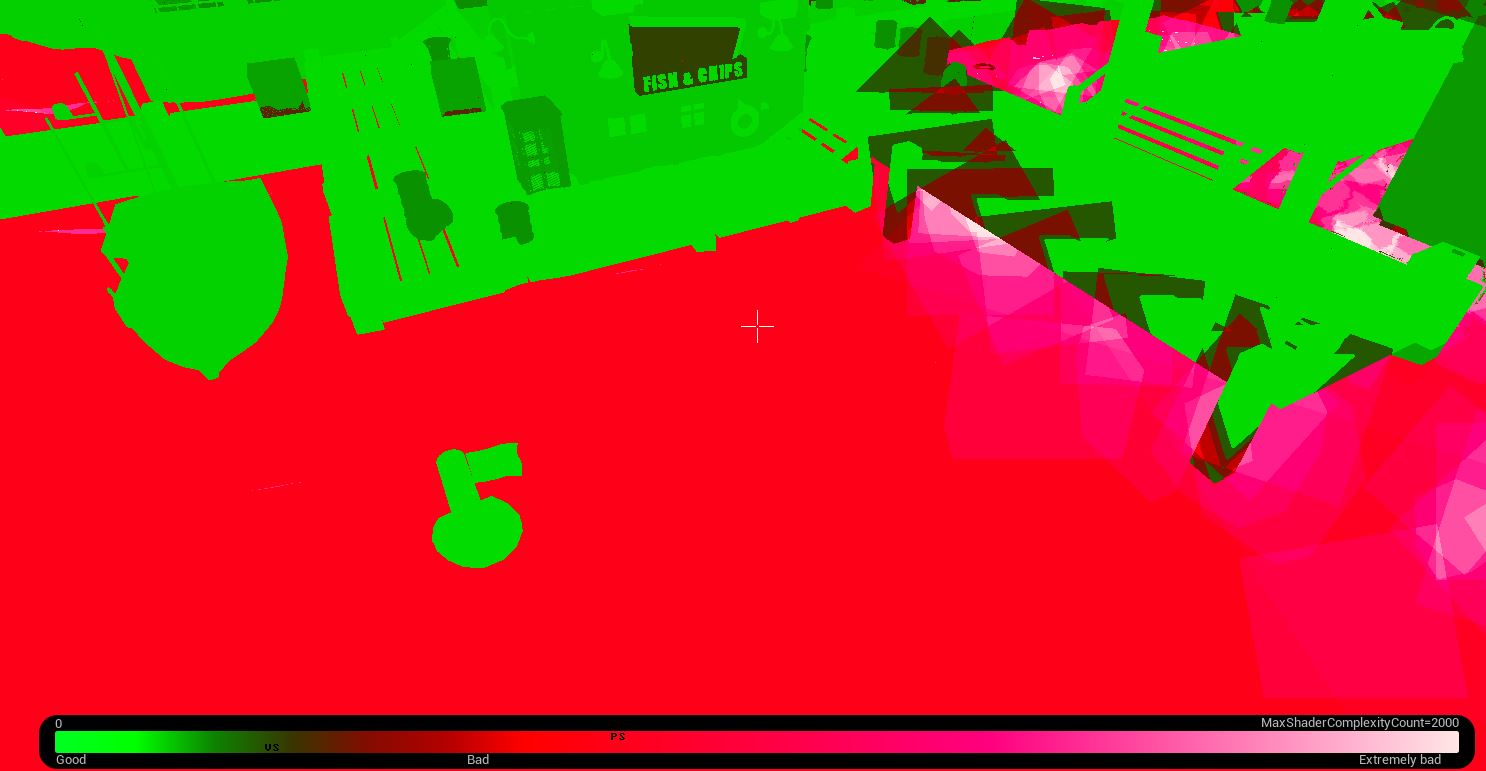
Here is the shader complexity of the original transparent material. Red indicates a high instruction count and is generally something I like to avoid. This would be especially bad because gameplay can exist in this area so any particle fx that would play in this area would slow the game down considerably.

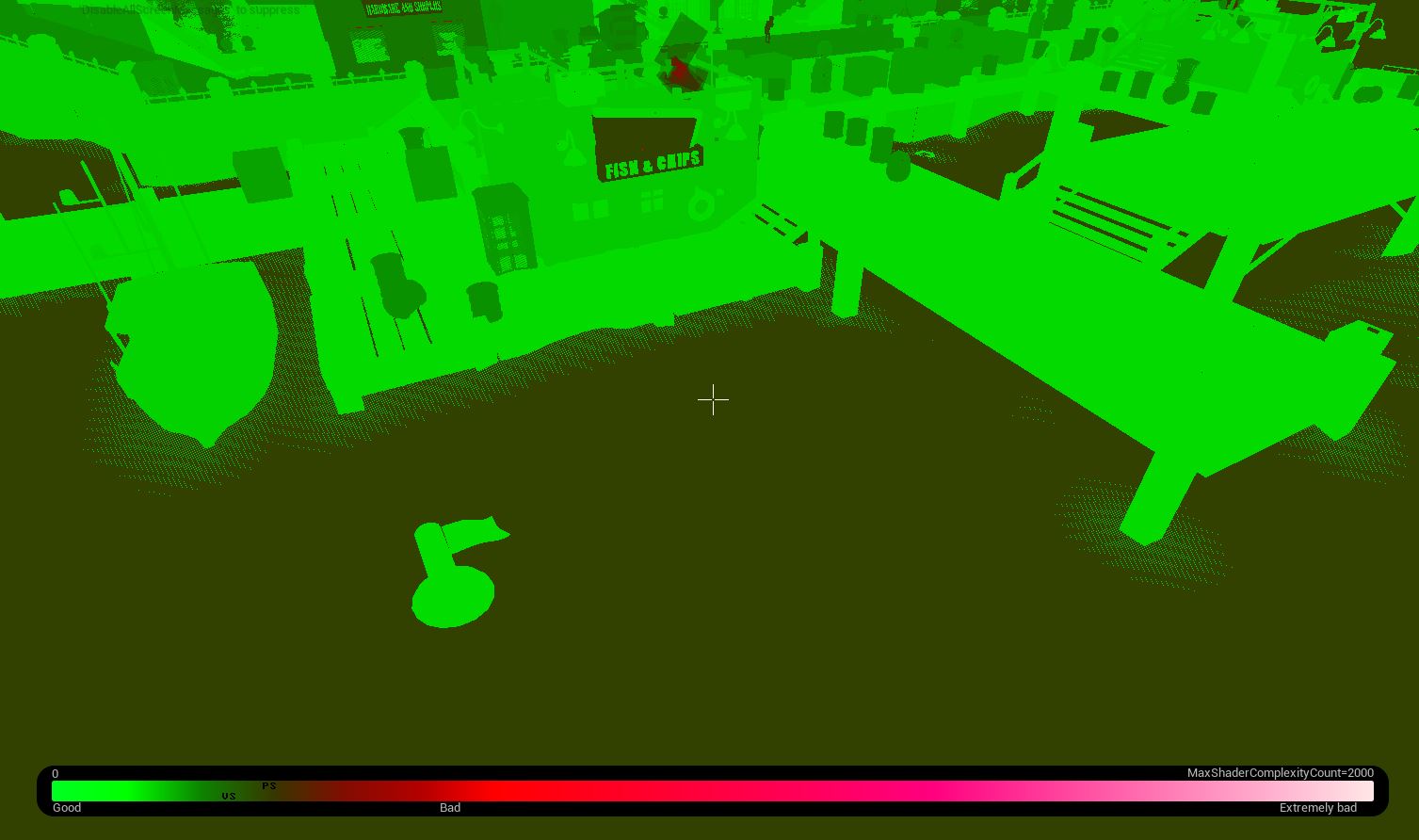
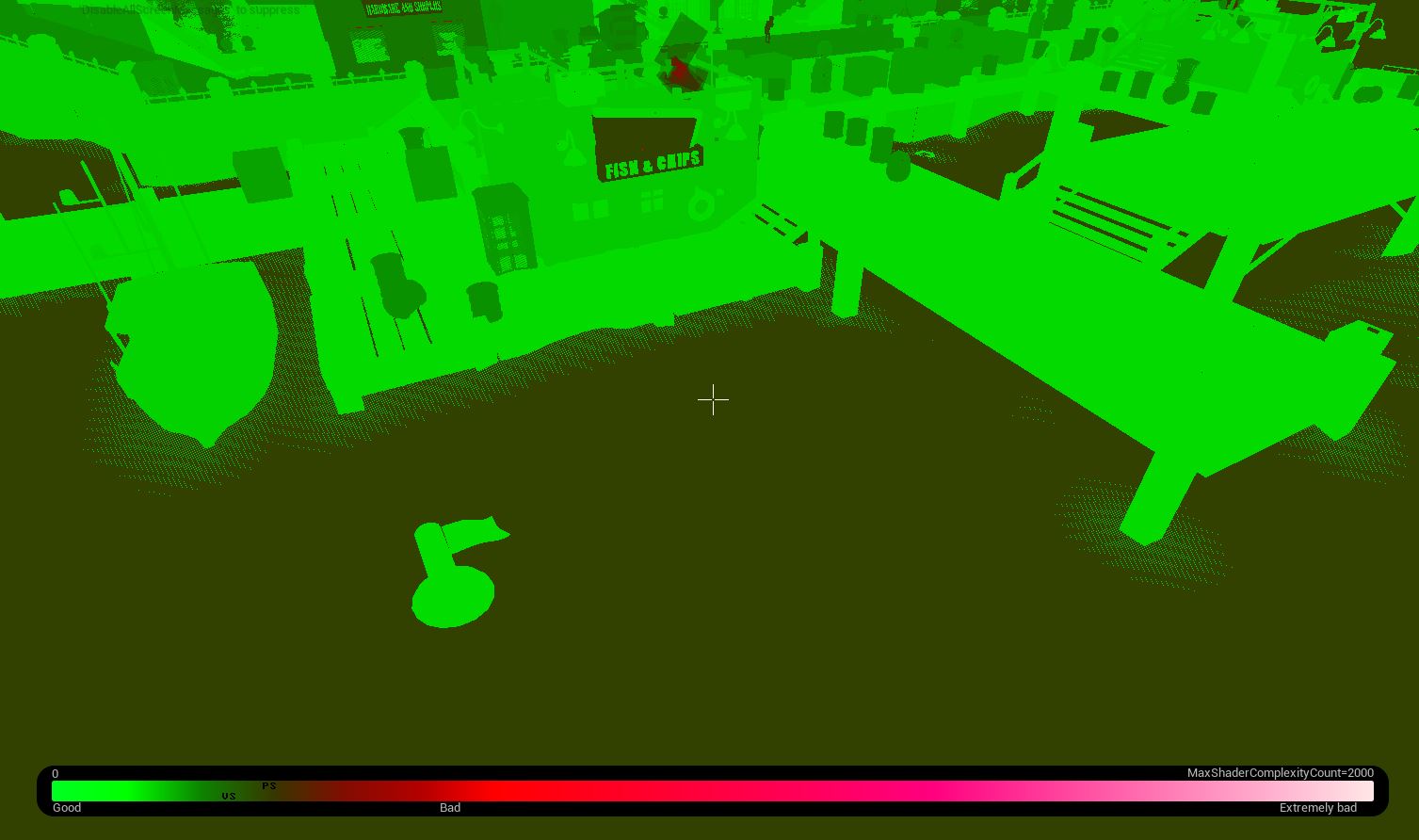
And here is what the shader complexity looks like after. The fuzzy areas where geometry intersects the ocean plane is where the distances fields are dithering the opacity, revealing geometry that would otherwise be hidden.

So I thought about using distance fields to help out. In this image I made the water a masked material and fed the opacity mask with the distance to nearest surface node along with some math to bias it. To get the water to fade when approaching a surface I used Epic's dithered opacity mask which creates a fuzzy look that is smoothed out with Temporal AA. Another benefit of using a masked material is that the lighting can be baked and also get proper screen space reflections without bloating the material instruction count. Most all of the glass in the game also uses a masked material instead of transparency.

Here is what the distance fields look like

Here is the shader complexity of the original transparent material. Red indicates a high instruction count and is generally something I like to avoid. This would be especially bad because gameplay can exist in this area so any particle fx that would play in this area would slow the game down considerably.

And here is what the shader complexity looks like after. The fuzzy areas where geometry intersects the ocean plane is where the distances fields are dithering the opacity, revealing geometry that would otherwise be hidden.

Medi Gel Distance Fields
27/06/18 20:05
We have a weapon in Squids from Space called the Medigel Launcher and I wanted the effect to have a meta-ball look to it, where when one blob contacts another they join together smoothly. To do this I utilized the distance to nearest surface node in the material editor and modified the surface normal of the geometry. In the video below the impact from the gun spawns a blueprint actor with some gameplay bits and a visual mesh that looks like a squashed sphere. Currently distance fields don't work on mesh particles so we opted to spawn a mesh and use a timeline to animates the shape of the blob over time.
I started off by following this thread with some interesting uses of Distance Fields. It goes into detail about deforming the geometry when it comes into contact with another object, in essence I wanted the opposite to occur, I wanted the geometry to attract.
https://forums.unrealengine.com/development-discussion/rendering/43636-distance-field-soft-bodies
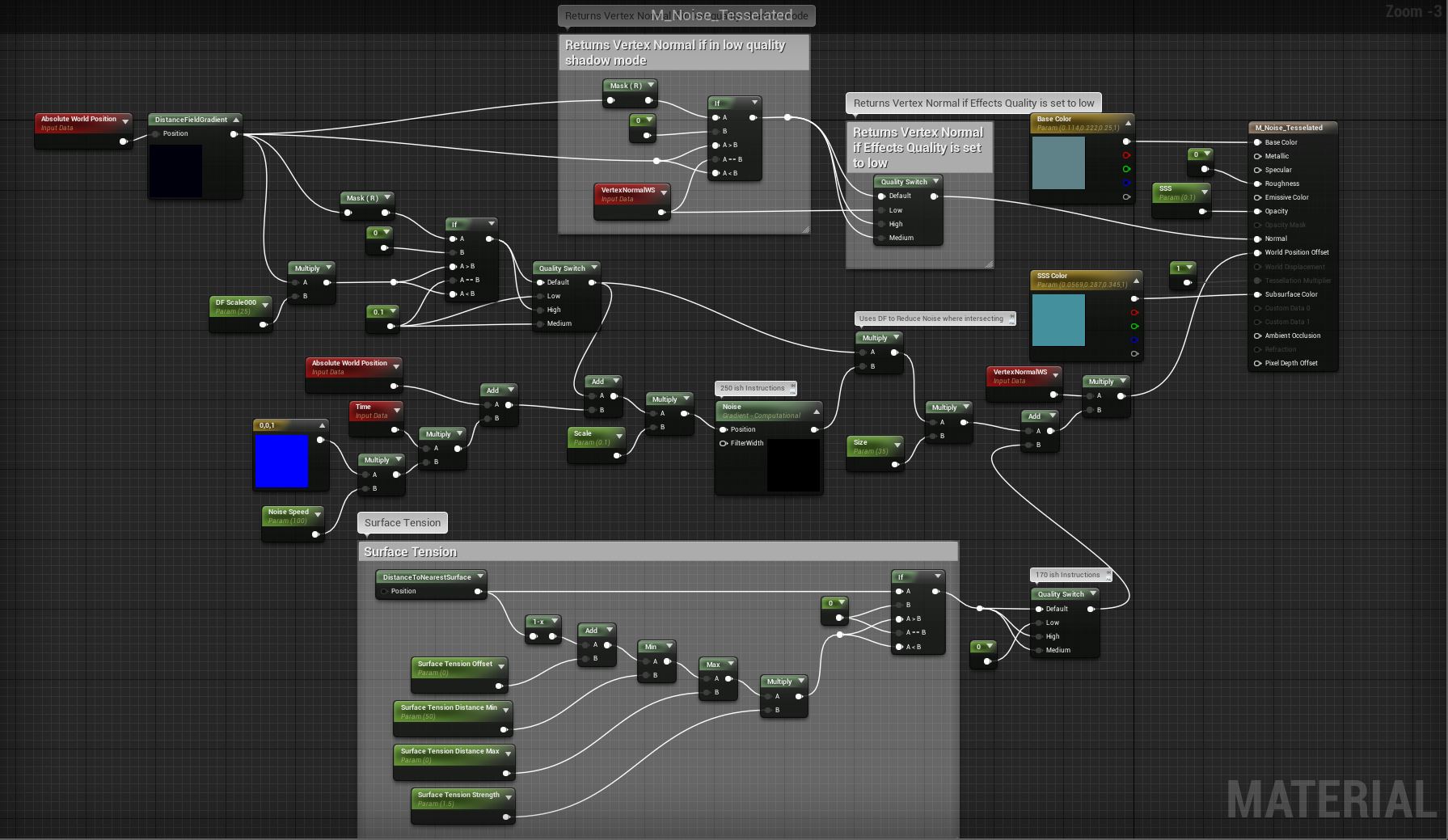
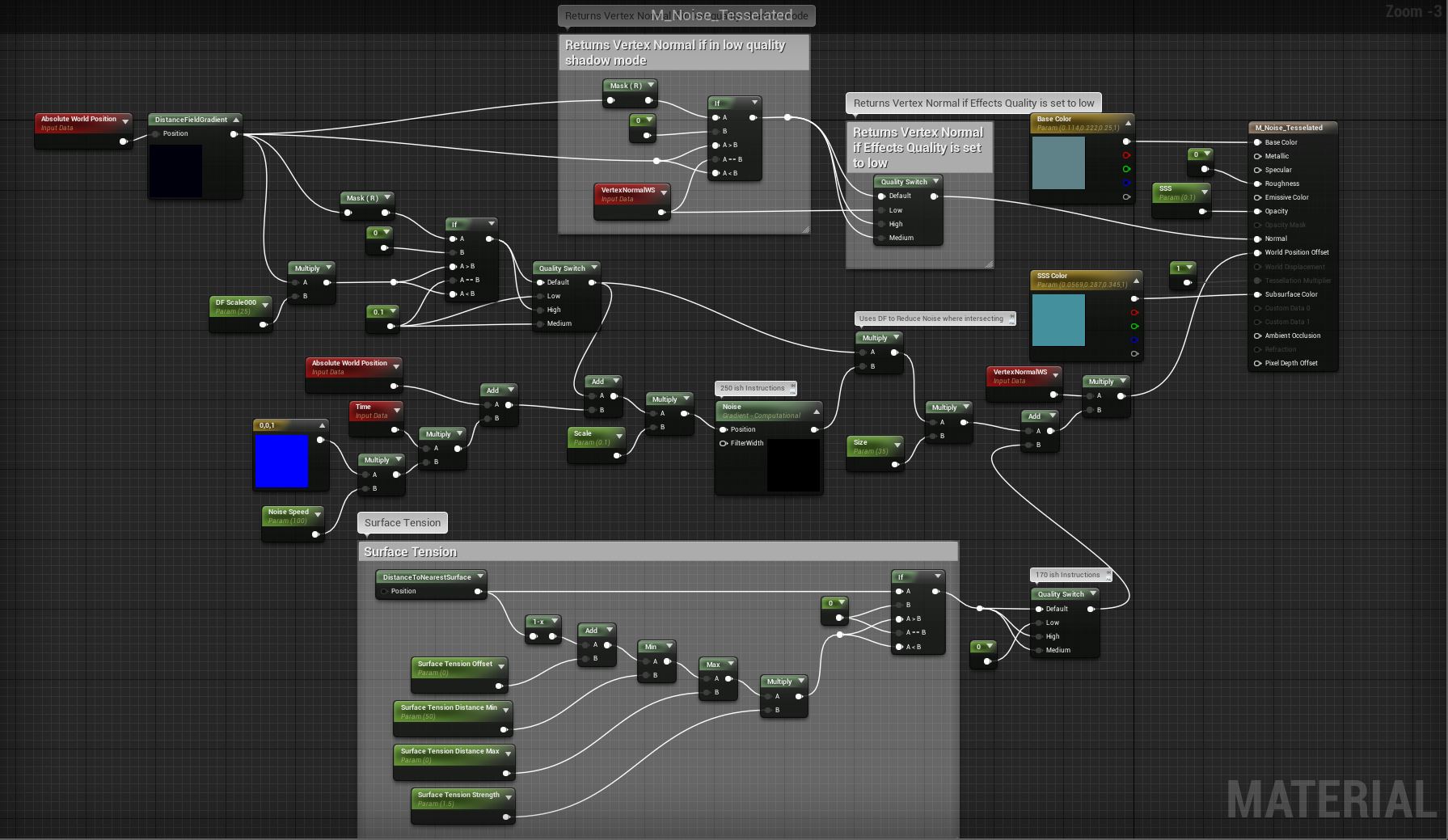
Here is the material I came up with, basically what this does is when geometry comes in proximity to another object is uses world position offset to push the verticites along their normal a set distance. This gives the look of surface tension, however this only gets us part of the way there. When the geometry penetrates other geometry there is still a hard edge, to alleviate this I used the distance field gradient node and plugged that directly into the normal of the material.

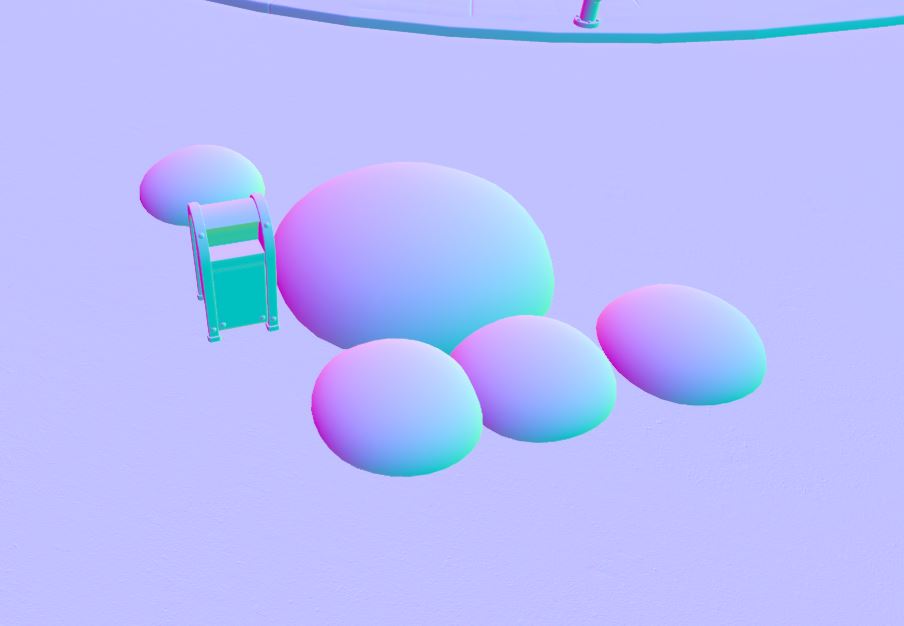
Heres is what the blobs look like close up and how they interact with other geometry
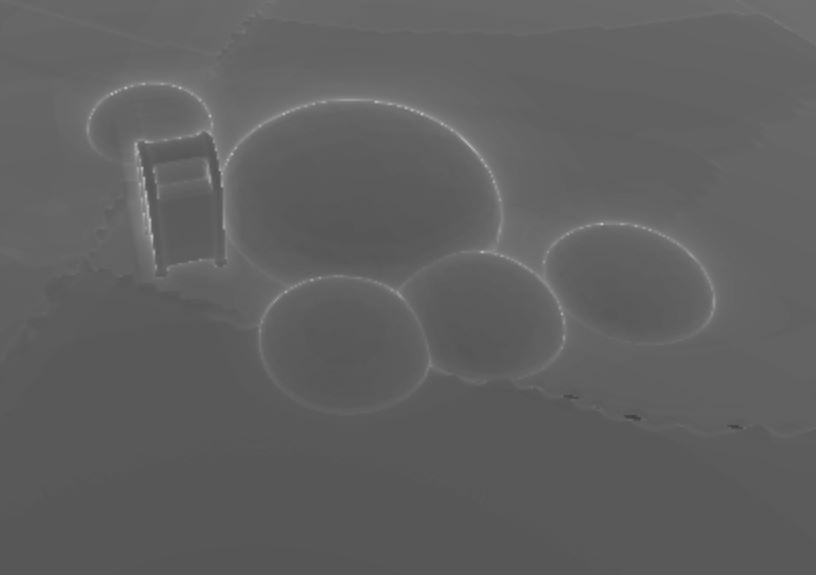
This is what the distance field look like in the above example

This is the world normal before I modify it

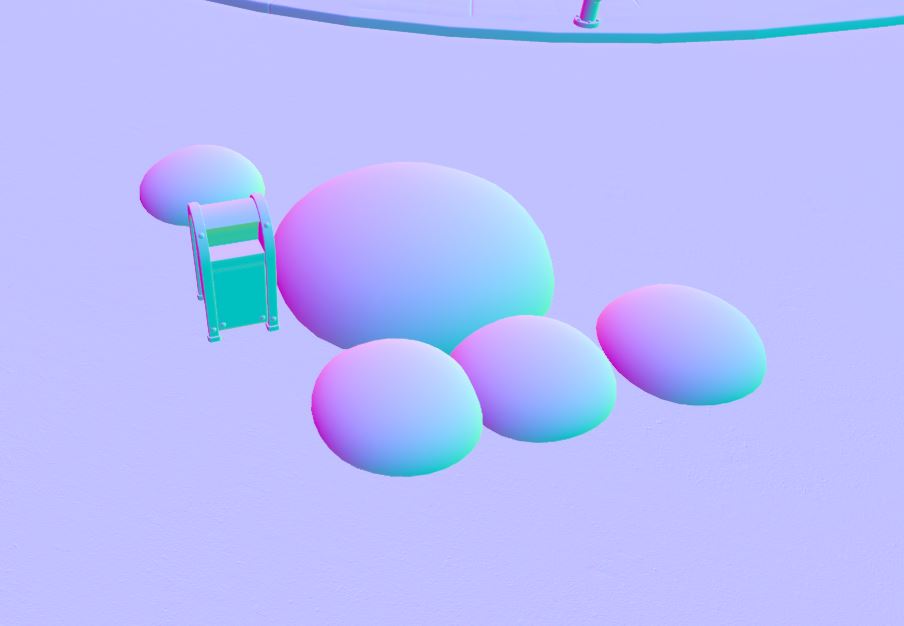
Here is the world normal after I have modified it using distance fields

I started off by following this thread with some interesting uses of Distance Fields. It goes into detail about deforming the geometry when it comes into contact with another object, in essence I wanted the opposite to occur, I wanted the geometry to attract.
https://forums.unrealengine.com/development-discussion/rendering/43636-distance-field-soft-bodies
Here is the material I came up with, basically what this does is when geometry comes in proximity to another object is uses world position offset to push the verticites along their normal a set distance. This gives the look of surface tension, however this only gets us part of the way there. When the geometry penetrates other geometry there is still a hard edge, to alleviate this I used the distance field gradient node and plugged that directly into the normal of the material.

Heres is what the blobs look like close up and how they interact with other geometry
This is what the distance field look like in the above example

This is the world normal before I modify it

Here is the world normal after I have modified it using distance fields
